Design Actions for the Design of Visualization Onboarding Methods
Christina Stoiber, Margit Pohl, Wolfgang Aigner
Room: 109
2023-10-22T22:00:00ZGMT-0600Change your timezone on the schedule page
2023-10-22T22:00:00Z

Abstract
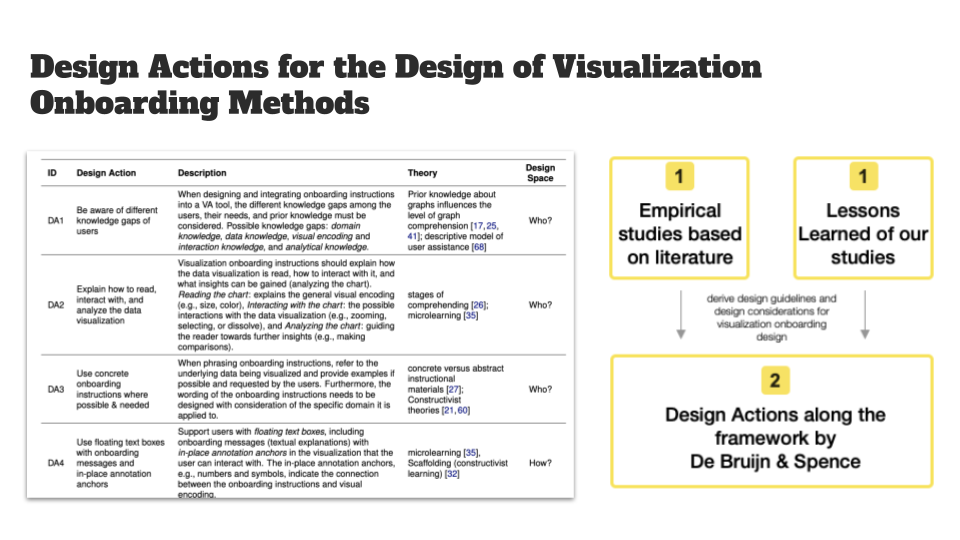
Integrating visualization onboarding methods into visual analytics tools presents challenges for designers and developers. These challenges include the varying complexity of visualization techniques, data types, and users’ expertise levels. Selecting and integrating educational theories, ensuring the completeness and clarity of onboarding instructions, choosing the appropriate medium, and determining interaction techniques for exploration during onboarding are also problematic. However, there needs to be established design guidance specifically focused on visualization onboarding. Existing resources like VisGuides and design patterns offer some qualitative advice but lack scientific foundations. To address this gap, we propose nine design actions based on critical reflections of empirical studies, the development of a design space, and user studies. These design actions emphasize customizing onboarding experiences to address users’ knowledge gaps, finding a balance between flexibility and structure, and incorporating concrete examples while considering potential limitations in knowledge transfer. Furthermore, we explore the connections, issues, and contradictions within the design actions. In conclusion, it is crucial to tailor onboarding experiences, balance flexibility and structure, and provide concrete examples while acknowledging knowledge transfer challenges.