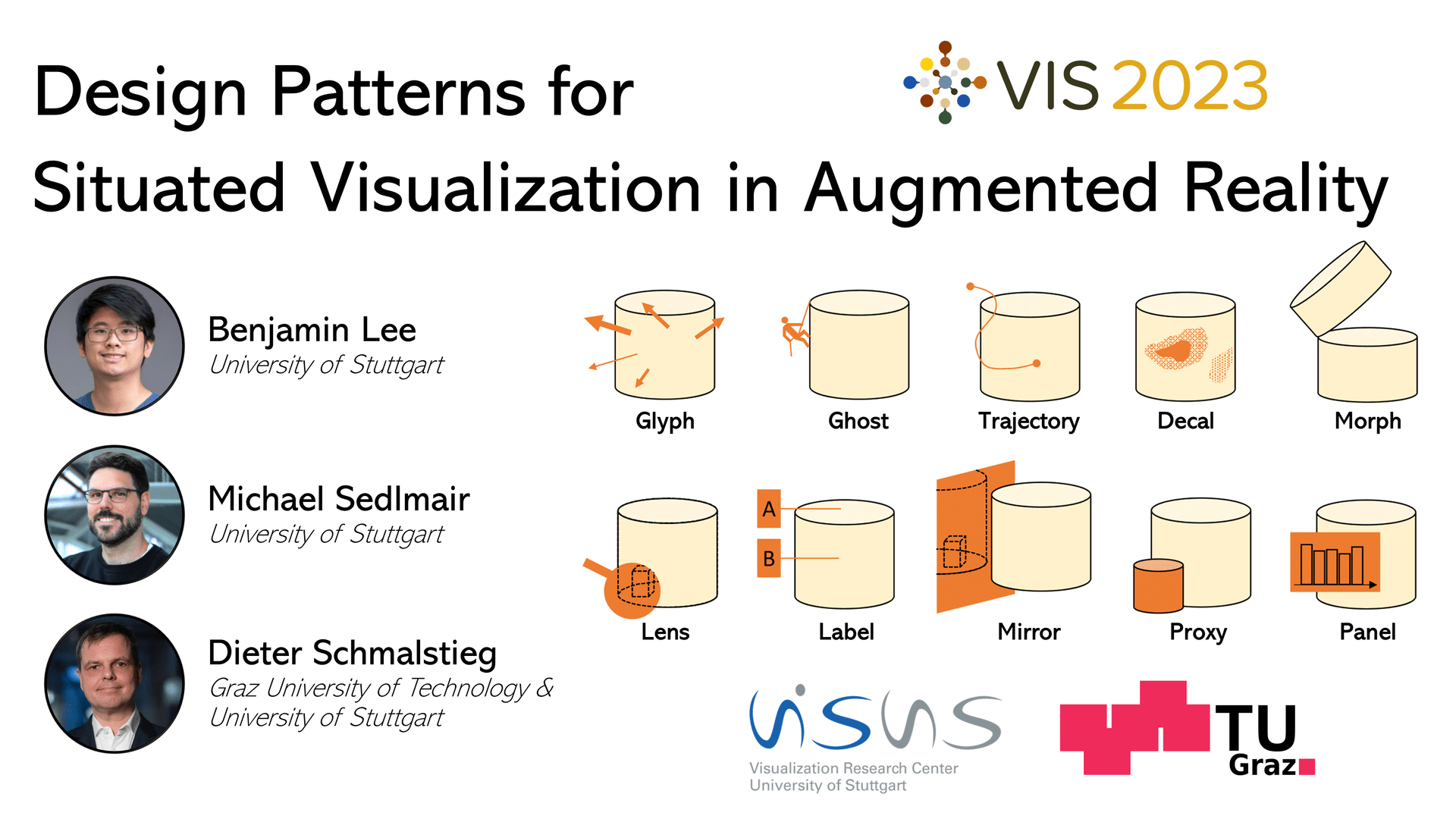
Design Patterns for Situated Visualization in Augmented Reality
Benjamin Lee, Michael Sedlmair, Dieter Schmalstieg
DOI: 10.1109/TVCG.2023.3327398
Room: 109
2023-10-26T05:09:00ZGMT-0600Change your timezone on the schedule page
2023-10-26T05:09:00Z

Fast forward
Full Video
Keywords
Augmented reality, immersive analytics, situated visualization, design patterns, design space
Abstract
Situated visualization has become an increasingly popular research area in the visualization community, fueled by advancements in augmented reality (AR) technology and immersive analytics. Visualizing data in spatial proximity to their physical referents affords new design opportunities and considerations not present in traditional visualization, which researchers are now beginning to explore. However, the AR research community has an extensive history of designing graphics that are displayed in highly physical contexts. In this work, we leverage the richness of AR research and apply it to situated visualization. We derive design patterns which summarize common approaches of visualizing data in situ. The design patterns are based on a survey of 293 papers published in the AR and visualization communities, as well as our own expertise. We discuss design dimensions that help to describe both our patterns and previous work in the literature. This discussion is accompanied by several guidelines which explain how to apply the patterns given the constraints imposed by the real world. We conclude by discussing future research directions that will help establish a complete understanding of the design of situated visualization, including the role of interactivity, tasks, and workflows.